3.3.1 Step 3 - Viewing and sharing your training on web pages
Update the multilingual navigation¶
The first set is to update the mkdocs.yml file.
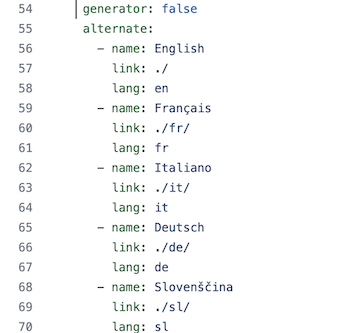
1 - Create the new language for the navigation tab
Add the new language after the existing ones using the same script.

-
name : name of the language as it will appear in the navigation tab
-
link : extension of all pages static web pages in the new language
-
lang : ID used at the end of each markdown file for a single language
🏗️ For adding Spanish to the navigation tab
-
name : Español
-
link : . /es/
-
lang : es
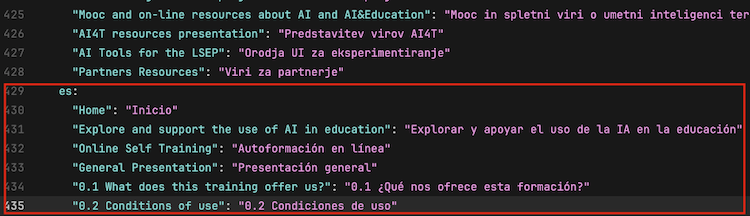
2 - Translate titles and contents
⌨️ Add new entries with the new language id: here es for spanish. All existing navigation has to be provided in the new target language
🏗️ Use es for spanish

How to generate the static web pages¶
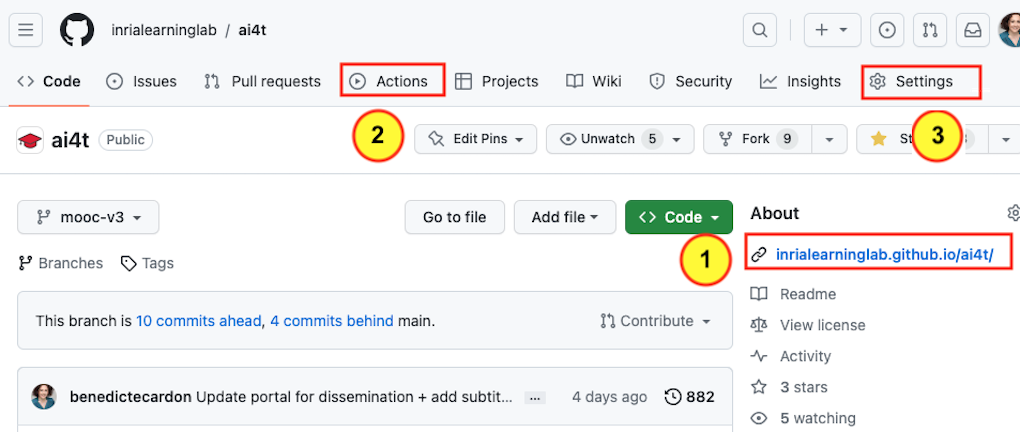
Using GitHub pages, it is possible to generate static web pages and consult all the resources of the Mooc using a web browser. On your GitHub project page, you can display the predefined address of the static web pages as[YOURNAME[.GitHub.io/ai4t/]
 tab.">
tab.">

Access the visualisation of the GitHub pages.

Action tab : place to go to generate the static web pages.

Setting tab : update to make before going to Action- the action tab.


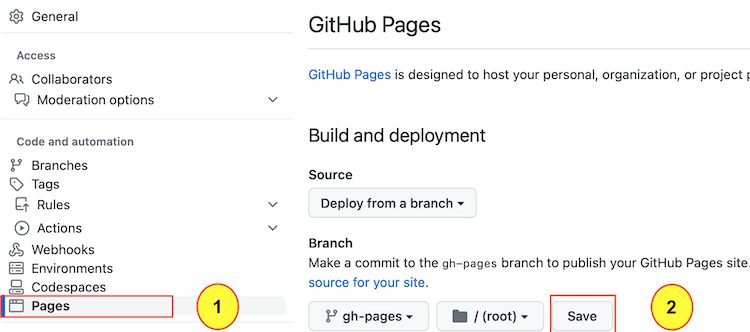
Once in the setting, choose the Pages tab.

Click on the button to commit changes in the gh-pages.

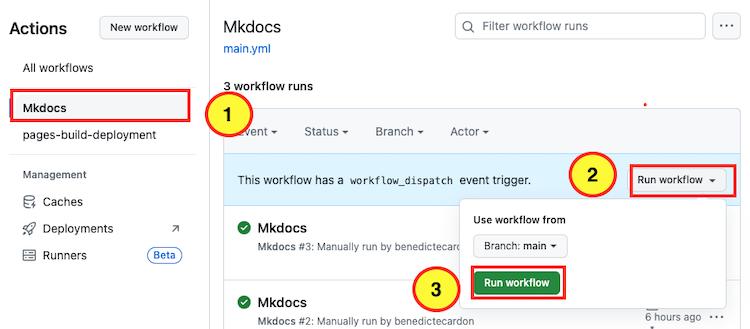
In order to generate the workflow, select the 3 elements in the order shown above.
It take time (several minutes) for the task to be completed. Then there is a time lag with the generation of static web pages, so you have to wait a little before you can view them on YOURNAME.GitHub.io/ai4t/.
These instructions are a very simplified presentation of how to view Gitbub pages. For more details, consult the official git documentation: https://pages.GitHub.com/