3.3.1 Étape 3 - Visualiser et partager votre formation sur des pages web
Mettre à jour la navigation multilingue¶
La première étape consiste à mettre à jour le fichier mkdocs.yml.
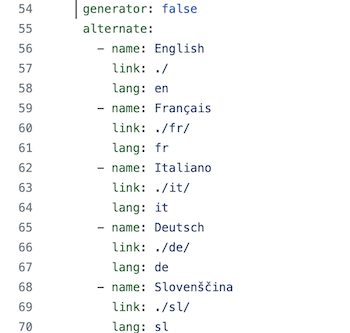
1 - Créer la nouvelle langue pour l'onglet de navigation
Ajouter la nouvelle langue à la suite des langues existantes en utilisant le même script.

-
name : nom de la langue tel qu'il apparaîtra dans l'onglet de navigation
-
link : extension de toutes les pages web statiques dans la nouvelle langue
-
lang : ID utilisé à la fin de chaque fichier markdown pour une seule langue
🏗️ Pour ajouter l'espagnol à l'onglet de navigation
-
nom : Español
-
link : . /es/
-
lang : es
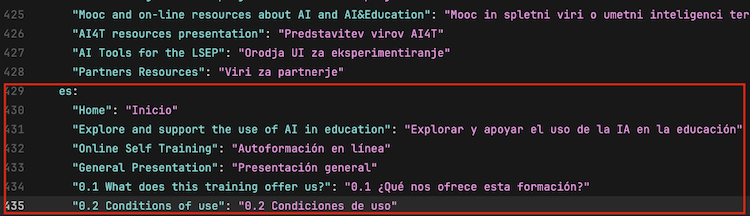
2 - Traduire les titres et les contenus
⌨️ Ajouter de nouvelles entrées avec l'identifiant de la nouvelle langue : ici es pour espagnol. **Toute la navigation existante doit être fournie dans la nouvelle langue cible.
🏗️ Utilisez es pour espagnol.

Comment générer les pages web statiques¶
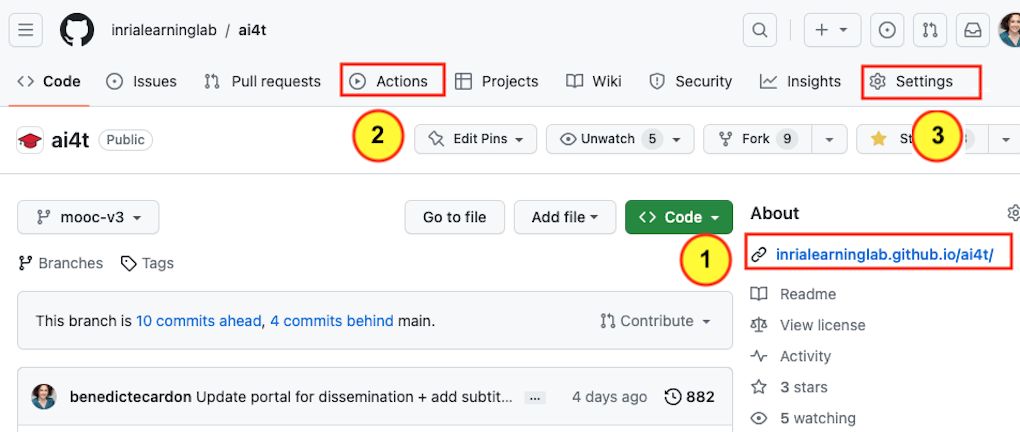
En utilisant les pages GitHub, il est possible de générer des pages web statiques et de consulter toutes les ressources du Mooc à l'aide d'un navigateur web. Sur la page de votre projet GitHub, vous pouvez afficher l'adresse prédéfinie des pages web statiques comme [YOURNAME[.GitHub.io/ai4t/]
 tab.">
tab.">

Accès à la visualisation des pages GitHub.

Onglet Action : endroit où aller pour générer les pages web statiques.

Onglet Setting : mise à jour à effectuer avant de passer à l'onglet Action.


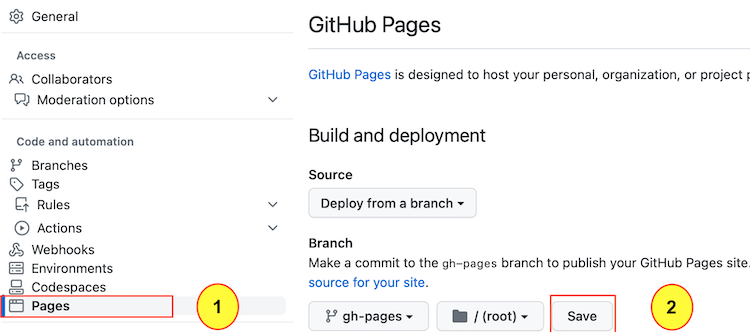
Une fois dans la configuration, choisissez l'onglet Pages.

Cliquez sur le bouton pour valider les modifications dans les pages github.

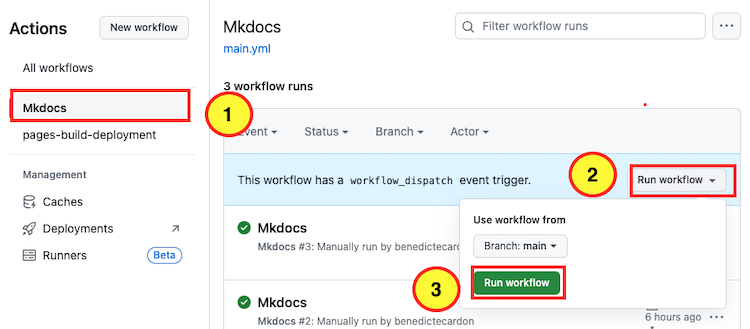
Pour générer le flux de travail, sélectionnez les 3 éléments dans l'ordre indiqué ci-dessus.
Il faut un certain temps (plusieurs minutes) pour que la tâche soit achevée. Ensuite, il y a un décalage dans la génération des pages web statiques, vous devez donc attendre un peu avant de pouvoir les visualiser sur YOURNAME.GitHub.io/ai4t/.
Ces instructions sont une présentation très simplifiée de la manière de visualiser les pages Gitbub. Pour plus de détails, consultez la documentation officielle de Git : https://pages.GitHub.com/